数据库
化学信息学
C语言数组实例
杂谈
旅游
ACL
信号量
时序选择器
二元操作符
SSRF
Java项目
Junit常用注解
盒子模型
uart串口通信
线性分类器
自动控制原理
三维重建
html网页期末作业
循证研究
WXSS
wx
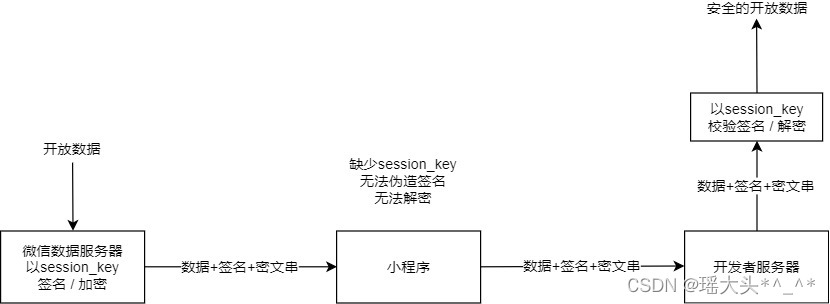
2024/4/13 4:55:53微信小程序会议OA-登录获取手机号流程登录-小程序导入微信小程序SDK(从微信小程序和会议OA登录获取手机号到登录小程序导入微信小程序SDK)
目录
获取用户昵称头像和昵称
wx.getUserProfile
bindgetuserinfo
登录过程
登录-小程序
wx.checkSession
wx.login
wx.request
后台
准备数据表
反向生成工具生成
准备封装前端传过来的数据
小程序服器配置
导入微信小程序SDK
application.yml
WxProperties
…
微信小程序 生命周期方法 页面路由 开发示例 自定义全局数据 链接跳转
目录
1. 生命周期方法
2. 页面路由
3. 开发示例
3.1 自定义全局数据
3.2 链接跳转 1. 生命周期方法
打开app.js Page生命周期函数 下面的Page生命周期图与上面的Page生命周期函数进行对比便于理解: 视图线程和应用服务线程会同时运行,应用服务线程…
微信小程序:tabbar、事件绑定、数据绑定、模块化、模板语法、尺寸单位
目录
1. tabbar
1.1 什么是tabbar 1.2 配置tabbar
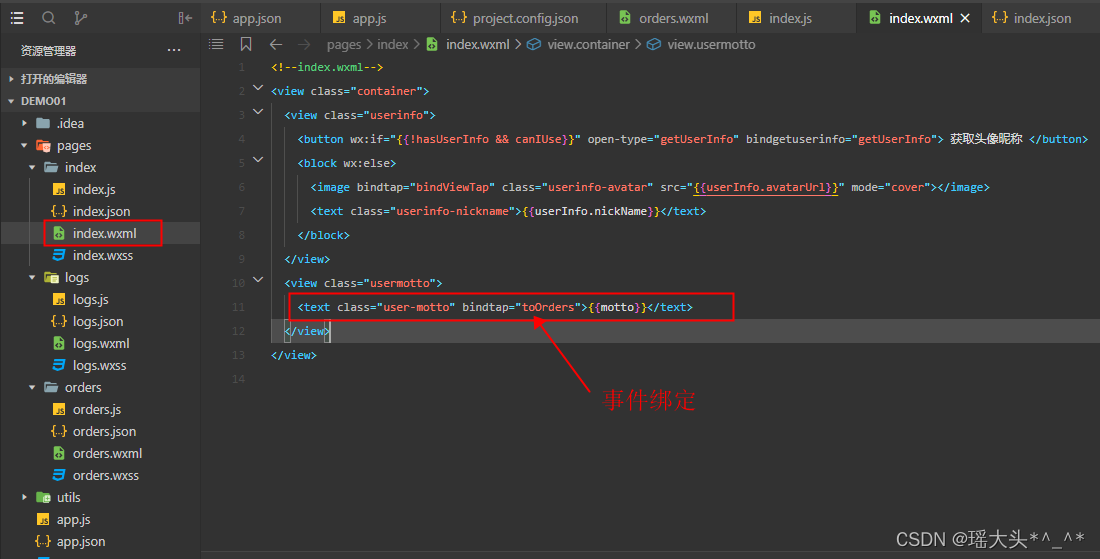
2. 事件绑定
2.1 准备表单
2.2 事件绑定
2.3 冒泡事件及非冒泡事件
3. 数据绑定
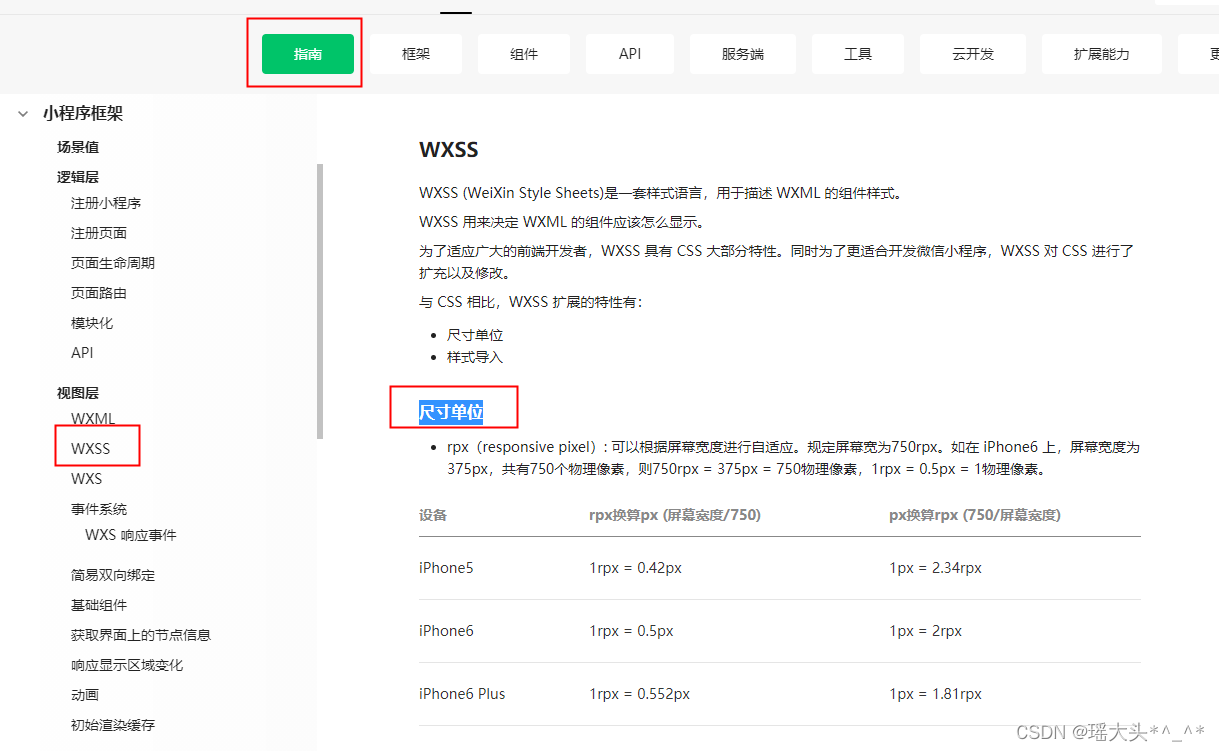
3.1 官方文档
4. 关于模块化
5. 模板语法
6. 尺寸单位 1. tabbar
1.1 什么是tabbar
下图中标记出来的部分即为tabbar:…
Wx=gt; 微信小程序(1) 如何开始自己的微信小程序之旅
1. 入口
https://developers.weixin.qq.com/miniprogram/dev/2. 申请账号
https://mp.weixin.qq.com/wxopen/waregister?actionstep13. 下载工具
https://servicewechat.com/wxa-dev-logic/download_redirect?typex64&frommpwiki
vue h5网页点击按钮 -- 跳到微信小程序 wx-open-launch-weapp;onMenuShareAppMessage 分享图片不显示,且方法已废弃
h5网页点击按钮,唤醒微信小程序是否可以做?
可以!!,就是有点限制。
通过wx-open-launch-weapp就可以实现,但是限制 微信服务号才可以使用。也就是说必须是微信环境下。
文章最下边,有知识扩展…
数据采集,逆向学习,练手某国民应用
摘自个人印象笔记,图不完整可查看原笔记:https://app.yinxiang.com/fx/c021af2d-9b6f-42fc-af05-71cf7c929e1c某某源码获取
安装夜神模拟器,在模拟器上安装wx,打开“wx指数”小%程%序%用RE管理器找到根目录下的wxapkg后缀的文件&…
微信小程序入门及开发准备,申请测试号以及小程序开发的两种方式,目录结构说明
目录
1. 介绍
1.1 优点
1.2 开发方式
2. 开发准备
2.1 申请
2.2 申请测试号
2.2 小程序开发的两种方式
2.3 开发工具
3. 开发一个demo
3.1 创建项目
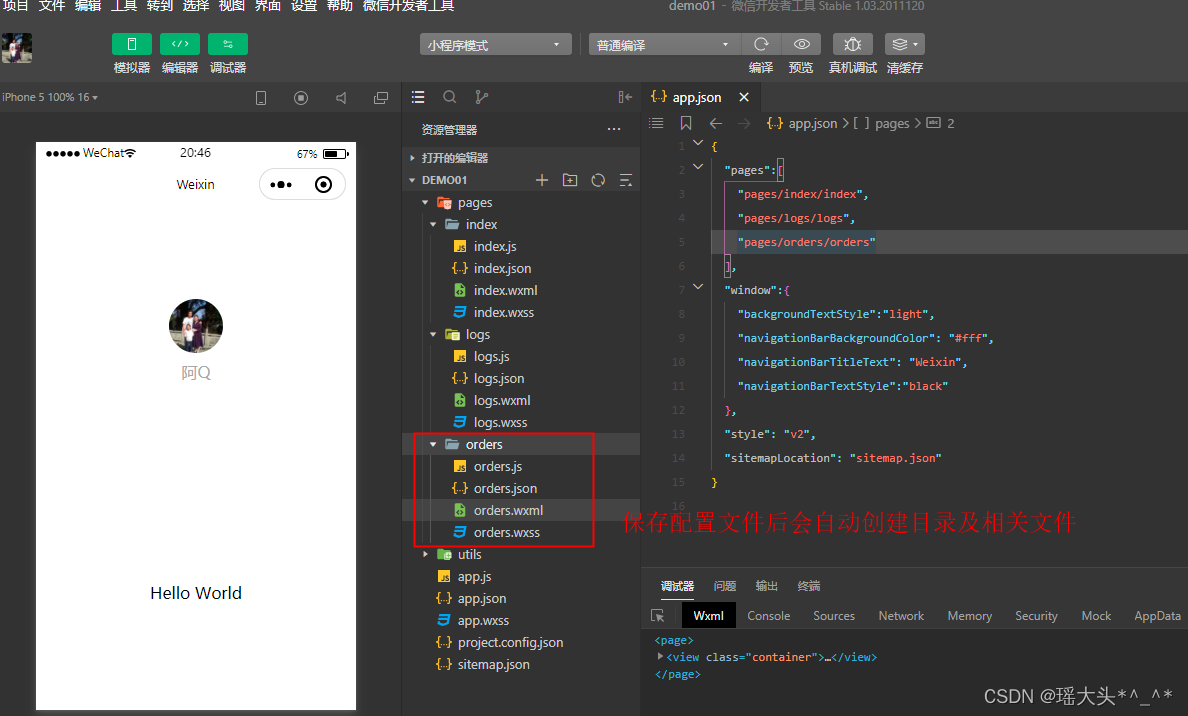
3.2 配置
3.3 常用框架
3.3 目录结构说明
3.4 新建组件 1. 介绍
1.1 优点
是一种不需要下载安装即可使用的应用…