(This is part 3. See part one and part two.)
(这是第3部分。请参见第1部分和第2部分。)
There are two concepts to remember when working on your YSlow extensions and customizations:
在处理YSlow扩展和自定义项时,要记住两个概念:
rules (or "recommendations" if you will, or "best practices" or simply "lint checks"), and
规则(如果可以的话,也可以是“建议”,或者是“最佳做法”,或者仅仅是“皮棉检查”),以及
rulesets which are lists of rules
规则集是规则列表
An example rule is "Reduce HTTP requests". An example ruleset is "Small site or blog" (which is less strict than the default ruleset, because it assumes a small site has no CDN budget for example)
规则示例为“减少HTTP请求”。 示例规则集为“小型网站或博客”(比默认规则集严格,因为它假定小型网站没有CDN预算)

YSlow has a number of rules defined. How many? Easy to check once you have your setup from the last blog post. Open the console and go:
YSlow定义了许多规则。 多少? 在上一篇博客文章中进行设置后,易于检查。 打开控制台并转到:
>>> Object.keys(YSLOW.controller.rules).length
23
And how many rulesets?
多少规则集?
>>>Object.keys(YSLOW.controller.rulesets)
["ydefault", "yslow1", "yblog"]
Each ruleset has an id (e.g. ydefault), friendly name, list of rules and list of weights for each rule:
每个规则集都有一个ID(例如ydefault ),友好名称,规则列表和每个规则的权重列表:
>>> YSLOW.controller.rulesets.ydefault
Object
id: "ydefault"
name: "YSlow(V2)"
rules: Object
weights: Object
The weights define what is the relative importance of each rule in the final score. And the rules contain rule-name => rule-config pairs. Because each rule is configurable. For an example configuration consider the "Thou shalt use CDN" rule. The patterns that match CDN hostnames are configurable. So is the number of points subtracted from the score for each violation.
weights定义了每个规则在最终分数中的相对重要性。 rules包含规则名称=>规则配置对。 因为每个规则都是可配置的。 对于示例配置,请考虑“您应使用CDN”规则。 与CDN主机名匹配的模式是可配置的。 从每次违规得分中减去的分数也是如此。
(I can talk more about scores, but it's not all that important. The thinking was that people might be offended by and disagree with the scores. So we should let them customize the scoring algo)
(我可以谈论更多关于分数的信息,但这并不是那么重要。我们的想法是人们可能会因分数而感到生气和不同意。因此,我们应该让他们自定义得分算法)
Alrighty, enough talking, let's create one new custom ruleset.
好了,足够多的讨论,让我们创建一个新的自定义规则集。
用户界面中的新规则集 (New ruleset from the UI)
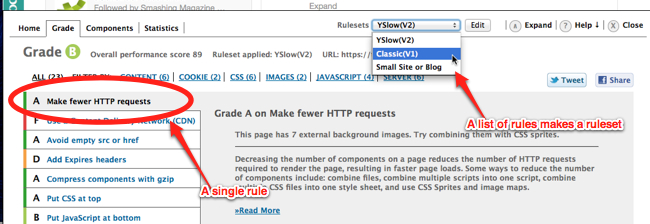
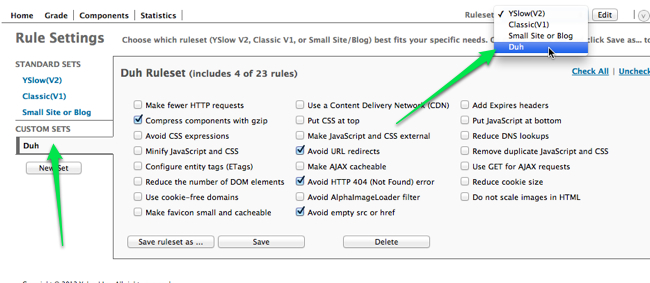
- Click "Edit" next to the rulesets dropdown. A list of rules appear each with a helpful hint on mouseover and a friendly checkbox for your checking pleasure 单击规则集下拉菜单旁边的“编辑”。 出现规则列表,每条规则都提供有关鼠标悬停的有用提示以及一个友好的复选框,可让您愉快地进行检查
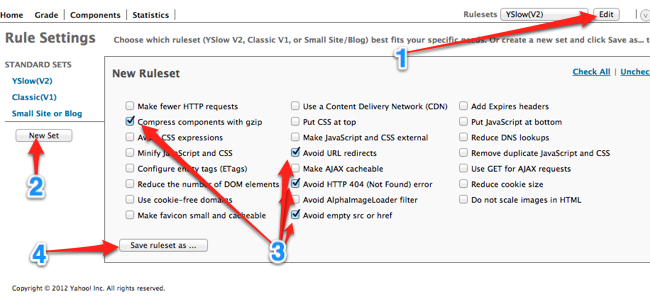
- Click "New Set" to clear all default checks点击“新设置”以清除所有默认检查
- Check the most "duh!" rules, those that require no effort and are just sanity 检查最“ du!” 规则,那些不需要努力,只是理智的规则
- Click "Save ruleset as..."点击“将规则集另存为...”
- Type a name, like "Duh", save 输入名称,例如“ Duh”,保存

Congratulations! You have a new ruleset.
恭喜你! 您有一个新的规则集。

If that wasn't the bookmarklet version, YSlow would remember this new ruleset. But YSlow doesn't (yet) remember settings in bookmarklet version. (Try another YSlow run in a different tab if you don't believe it).
如果那不是书签版本,则YSlow会记住该新规则集。 但是,YSlow尚未记住书签版本中的设置。 (如果您不相信,请尝试在其他标签中运行另一个YSlow)。
But you can still save your ruleset, and even share it with others in your team.
但是您仍然可以保存规则集,甚至可以与团队中的其他人共享。
编码规则集 (Coded ruleset)
This above was all-UI way of creating the ruleset. Behind the UI there's a simple JS object (that can be serialized to JSON for future use) that defines the ruleset as explained above.
以上是创建规则集的全UI方法。 UI后面有一个简单的JS对象(可以序列化为JSON以供将来使用),该对象定义了如上所述的规则集。
>>>JSON.stringify(YSLOW.controller.rulesets.Duh)
"{"custom":true,"rules":{"ycompress":{},"yredirects":{},"yno404":{},"yemptysrc":{}},"weights":{},"id":"Duh","name":"Duh"}"
Tada!
多田
Now just take this JSON string, paste into your mystuff/stuff.js (from the previous post), clean it up a little and add a call to the YSlow API to register this new rule.
现在,只需使用此JSON字符串,将其粘贴到mystuff/stuff.js (从上mystuff/stuff.js文章中),对其进行一点清理,然后添加对YSlow API的调用即可注册此新规则。
parent.YUI = parent.YUI || YUI;
parent.YSLOW = YSLOW;
var duh = {
id: "duh",
name: "Duh",
rules: {
ycompress: {},
yredirects: {},
yno404: {},
yemptysrc: {}
},
weights: {}
};
YSLOW.registerRuleset(duh);
Than build and push:
比构建并推动:
$ make bookmarklet config="config-phpied.js"; \
scp build/bookmarklet/* \
username@perfplanet.com:~/phpied.com/files/yslow
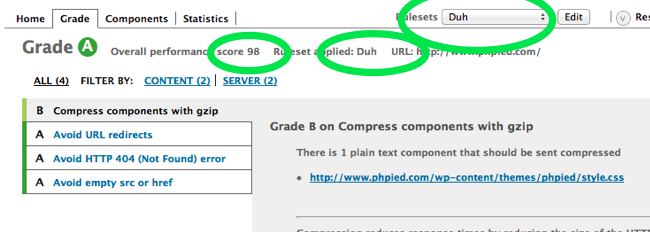
So we have our own rule and we can run it and it can spit out reports.
因此,我们有自己的规则,可以运行它,它可以吐出报告。

(Note: Small correction from the previous post: in the Makefile your mystuff.js should go before the bookmarklet controller, which is responsible for the initialization. Because you want your registerRuleset() call to run before the initialization)
(注意:上一篇文章的小幅修正:在Makefile中,您的mystuff.js应该放在负责初始化的bookmarklet控制器之前。因为您希望您的registerRuleset()调用在初始化之前运行)
(Another Note: Disable Chrome's cache if you're testing with Chrome, because it's pretty aggressive in this bookmarklet scenario)
(另一注:如果您正在使用Chrome进行测试,请禁用Chrome的缓存,因为在这种书签场景中,Chrome的缓存非常激进)
If we decide to tweak the scores and weights a little bit (take out 50 out 100 points for a single non-gzipped component and increase the rule's relative weight), we can do:
如果我们决定稍微调整分数和权重(对于单个非固定组件,从100分中拿出50分,并增加规则的相对权重),则可以执行以下操作:
var duh = {
id: "duh",
name: "Duh",
rules: {
ycompress: {
points: 50
},
yredirects: {},
yno404: {},
yemptysrc: {}
},
weights: {
ycompress: 10,
yredirects: 3,
yno404: 3,
yemptysrc: 5
}
};
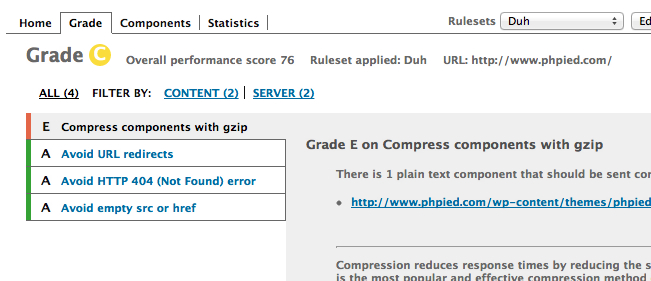
The the result of running the tweaked ruleset on the same page is different this time:
这次在同一页面上运行经过调整的规则集的结果有所不同:

You can inspect each rule's default config like:
您可以检查每个规则的默认配置,例如:
>>> YSLOW.controller.rules.ycompress.config
Object
min_filesize: 500
points: 11
types: Array[5]
0: "doc"
1: "iframe"
2: "xhr"
3: "js"
4: "css"
阿迪奥斯(Adios)
This is it for tonight, next time: how to write your own rules.
下次是今晚,这是:如何编写自己的规则。
pssst, a hack to make your new rule the default because bookmarklets don't remember preferences:
pssst,一种使您的新规则成为默认规则的技巧,因为bookmarklet不会记住首选项:
// HACK
YSLOW.util.Preference.getPref = function(name, def) {
return name === "defaultRuleset" ? 'duh' : def;
};
And the final version of mystuff/stuff.js for completeness (and without global variables this time):
以及完整版本的mystuff/stuff.js的最终版本(这次没有全局变量):
YSLOW.registerRuleset({
id: "duh",
name: "Duh",
rules: {
ycompress: {
points: 50
},
yredirects: {},
yno404: {},
yemptysrc: {}
},
weights: {
ycompress: 10,
yredirects: 3,
yno404: 3,
yemptysrc: 5
}
});
// HACK
YSLOW.util.Preference.getPref = function(name, def) {
return name === "defaultRuleset" ? 'duh' : def;
};
// DEBUG
parent.YUI = parent.YUI || YUI;
parent.YSLOW = YSLOW;
Tell your friends about this post on Facebook and Twitter
在Facebook和Twitter上告诉您的朋友有关此帖子的信息
翻译自: https://www.phpied.com/yslow-development-custom-rulesets/