该命令用来爬取web页面,也不能说是爬取,至少从目前看,它并没有达到爬虫的全部能力。
0000 0000

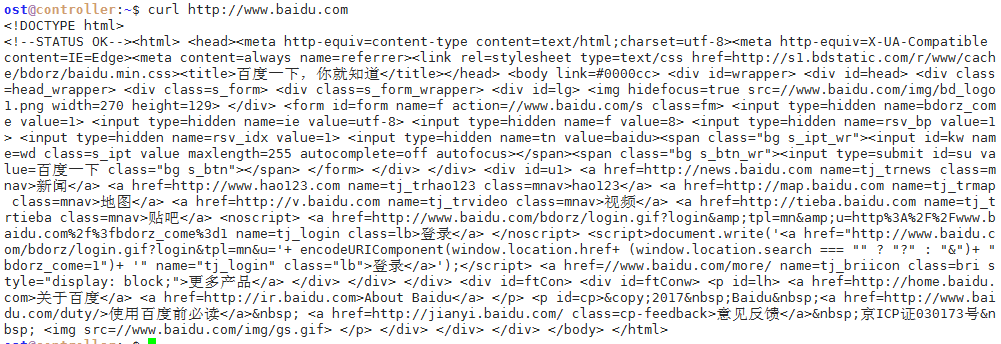
什么参数都不使用时,可以看到它就是单纯的打印了页面的代码出来。
0000 0001
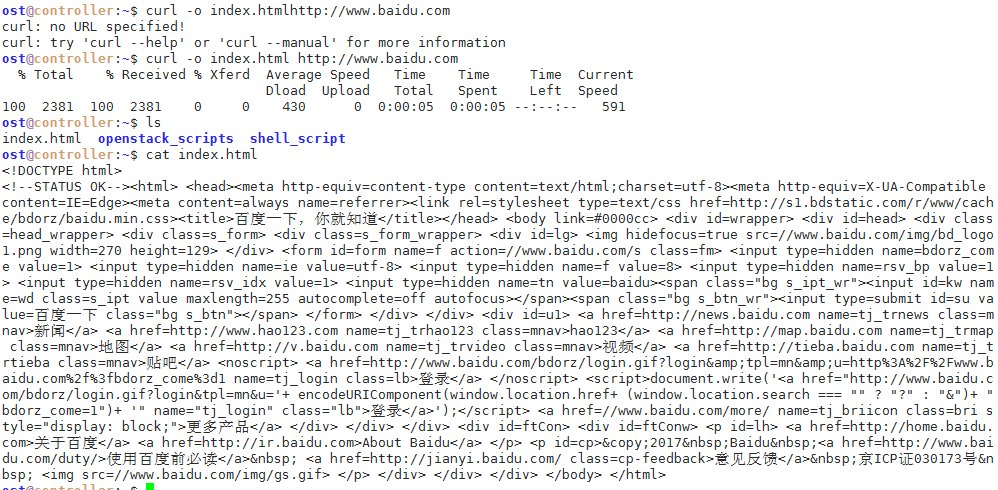
如果想把网页内容拉下来存在某个文件中方便后续处理,则使用-o参数:

可以看到,终端将不再显示源码内容,而是显示连接过程的信息,同时网页的内容被保存到了index.html文件中,类似于爬虫这里倒是。
0000 0010
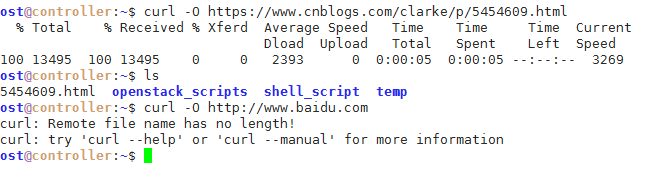
上面使用-o选项的一个问题是,你需要指定一个保存的文件名称,但是并不是一直有这样的机会,即我在连续爬取过程中可能并不知道下一个链接中的文件名,如果一直指定的话,会难以区分,此时可以使用-O选项,它会使用爬取的那个网页的名称作为本地文件名保存文件,但是这样的网页其名称必须是存在的,可以看下面的两个对比:

可以看到,在第一个中,由于文件名称是545609.html,因此它最终以该文件名保存该文件,而在后者中,根域名当然没有文件名了,因此报错。
0000 0011
类似于爬虫中可以指定代理一样,curl也支持使用代理,使用-x参数,手头没有代理可以,就不写了,基本格式如下:
curl -x 代理IP:端口号 url
0000 0100
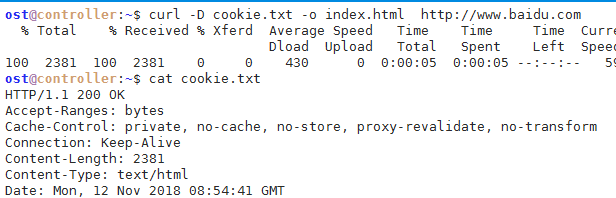
如果碰到cookie,可以保存cookie,使用-D选项:

可以看到,cookie文件有保存,虽然其实不需要cookie;
0000 0101
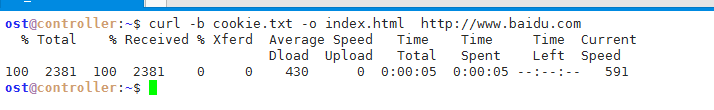
保存了cookie当然可以在下次访问时直接使用,传入-b参数:

0000 0110
也可以伪造浏览器,使用-A选项:
curl -A "Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.0)" http://www.baidu.com
0000 0111
这个可以分块下载,使用-r参数(居然不是-b)
直接参考网上的代码吧:
curl -r 0 - 10240 -o "zhao.part1" http://www.jquerycn.cn/~zzh/zhao1.mp3 &\
curl -r 10241 - 20480 -o "zhao.part1" http://www.jquerycn.cn/~zzh/zhao1.mp3 &\
curl -r 20481 - 40960 -o "zhao.part1" http://www.jquerycn.cn/~zzh/zhao1.mp3 &\
curl -r 40961 - -o "zhao.part1" http://www.jquerycn.cn/~zzh/zhao1.mp3
cat zhao.part* > zhao.mp3
上面最后把内容合并到了一起。
0000 1000
想使用get?直接在url中传吧,反正get上去也是这样的:
curl http://www.yahoo.com/login.cgi?user=nickwolfe&password=12345
0000 1001
为了使用post,需要-d参数:
curl -d "user=nickwolfe&password=12345" http://www.yahoo.com/login.cgi
0000 1010
当需要传附件时使用-F,而且可以传几个:
curl -F upload= $localfile -F $btn_name=$btn_value http://www.jquerycn.cn/~zzh/up_file.cgi