高校教务系统密码加密逻辑及JS逆向

本文将介绍高校教务系统的密码加密逻辑以及使用JavaScript进行逆向分析的过程。通过本文,你将了解到密码加密的基本概念、常用加密算法以及如何通过逆向分析来破解密码。
本文仅供交流学习,勿用于非法用途。
一、密码加密基本概念
密码加密是一种保护信息安全的技术手段,它通过将明文(原始信息)转换为密文(加密后的信息),以防止未经授权的访问和篡改。常见的密码加密算法有MD5、SHA-1、SHA-256等。
1.1 加密过程
加密过程通常包括以下步骤:
- 密钥扩展:将密钥扩展为多个轮值,每个轮值都与明文的一部分有关。
- 初始轮值生成:将扩展后的密钥与轮常数进行某种运算,生成第一轮加密的密文。
- 多轮迭代:对密文进行多轮迭代操作,每轮操作都包括非线性函数、模运算和轮常数的变换。
- 最终密文:经过多轮迭代后,得到最终的密文。
1.2 解密过程
解密过程与加密过程相反,通过反向操作来恢复原始明文。通常需要知道加密时使用的密钥和算法。
二、高校教务系统密码加密逻辑分析
2.1 抓包
我们首先打开西安交通大学的教务系统的登录页面,我们直接百度搜索这个学校的教务系统就可以看到,点进去之后,我们可以看到,只有学号和密码,有的高校会有验证码,或者有的高校是错误一次密码,会验证验证码。

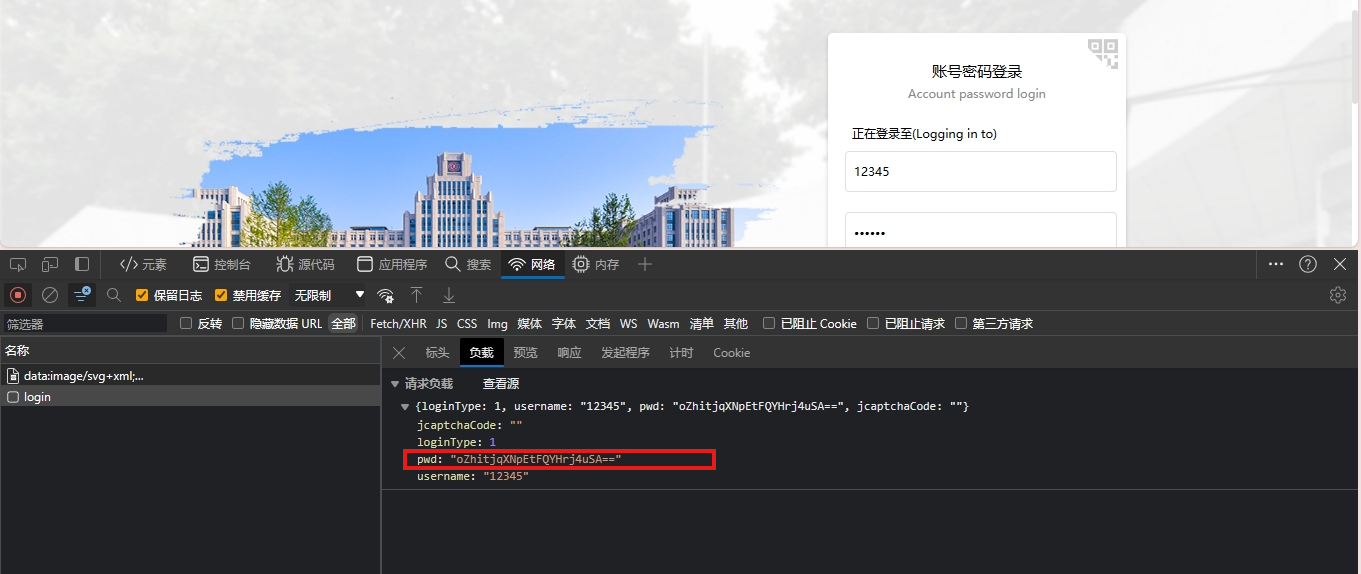
我们打开开发者工具,尝试登录抓包,网页会返回这样的数据接口。我们用户名输入12345,密码输入123qwe,你也可以输入其他的。

2.2 分析加密参数
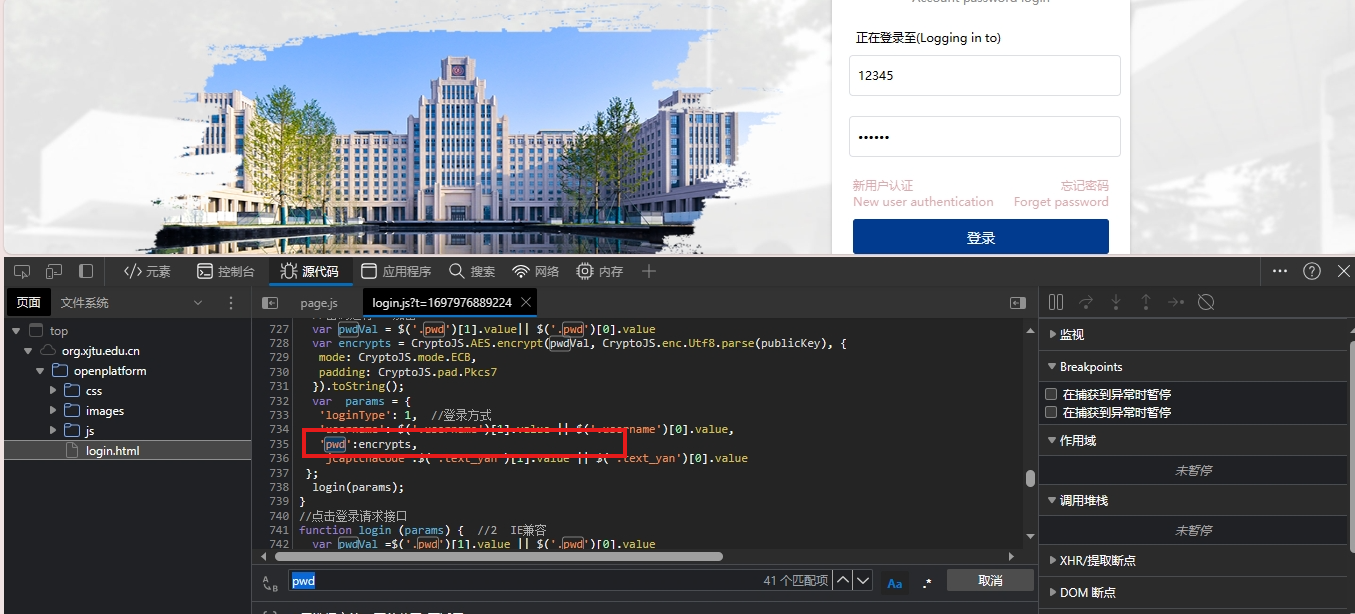
我们接下来,就是来分析这个密码是怎么加密的。我们全局搜索pwd。定位到加密的位置。我们这里只有这个密码参数被加密了。

我们可以看到,这里把encrypt的值赋给了password。我们只要找到encrypt这个值就可以了。
三、JS逆向分析方法
逆向分析是指从已知的加密文本或程序中还原出原始信息的过程。在本例中,我们将使用JavaScript编写一个简单的逆向分析工具,用于逆向高校教务系统的密码。
环境使用
- python 3.9
- pycharm
- node
我们全局搜索encrypt,我们就很容易定位到一个函数,我们不难发现其加密原理。

javascript">var publicKey = '0725@pwdorgopenp'; //定义key
//密码进行AES加密
var pwdVal = $('.pwd')[1].value|| $('.pwd')[0].value
var encrypts = CryptoJS.AES.encrypt(pwdVal, CryptoJS.enc.Utf8.parse(publicKey), {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
}).toString();我们可以看到这里使用了AES加密,我们这里定义了一个密钥key。
代码实现
javascript">var CryptoJS = require('crypto-js')
var publicKey = '0725@pwdorgopenp'; //定义key
//密码进行AES加密
var pwdVal = '123qwe'
var encrypts = CryptoJS.AES.encrypt(pwdVal, CryptoJS.enc.Utf8.parse(publicKey), {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
}).toString()
console.log(encrypts)这段代码是使用CryptoJS库对一个密码进行AES加密。以下是代码的详细解释:
var CryptoJS = require('crypto-js'): 这行代码引入了crypto-js库,并将其命名为CryptoJS。
var publicKey = '0725@pwdorgopenp': 这里定义了一个名为publicKey的变量,用于加密密码。这实际上是AES加密的密钥。
var pwdVal = '123qwe': 这是你想要加密的密码。
var encrypts = CryptoJS.AES.encrypt(pwdVal, CryptoJS.enc.Utf8.parse(publicKey), { mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 }).toString(): 这是使用AES加密的主要部分。
pwdVal是你想要加密的数据。CryptoJS.enc.Utf8.parse(publicKey)将UTF-8编码的publicKey字符串解析为Buffer对象,然后用于加密。{ mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 }指定了加密的模式和填充方式。ECB模式是电子密码本模式,是一种简单的块密码加密模式。而PKCS7是一种常用的填充方式。.toString()将加密后的数据转换为字符串格式。
console.log(encrypts): 这行代码将加密后的数据输出到控制台。
我这里直接把代码给大家,大家感兴趣可以先尝试直接去写,可以和我写的做比较。今天的js代码就比较简单了。
实现效果
javascript">oZhitjqXNpEtFQYHrj4uSA==
安装crypto-js库
使用npm或yarn来安装crypto-js:(如果提示缺少crypto-js库,大家可以安装一下)
npm install crypto-js四、总结
本文介绍了高校教务系统的密码加密逻辑以及使用JavaScript进行逆向分析的方法。通过学习这些知识,你可以更好地理解密码加密技术的原理,并掌握一定的逆向分析技巧。请注意,逆向分析可能涉及到法律问题,请在合法范围内进行研究和实践。
五、累计更新
争取到到底早日更新30所高校,大家可以在评论区留言。前期更的可能会多一点,有的学校教务系统都没有加密,我这里就不写了,还有,部分学校的教务系统已经和我之前写的是一样的,我也不重复赘述了。
往期作品可以查看专栏👇👇👇
全国高校教务系统登录页面JS分析_爱吃饼干的小白鼠的博客-CSDN博客