统计软件与数据分析Lesson8----HTML初识
- 1.什么是 HTML?
- 2.查看HTML源代码
- 3.HTML 标签
- 4.HTML 文档
- 5.编写 HTML
- 6.HTML 标签
- 6.1 HTML 标题
- 6.2 HTML 段落
- 6.3 HTML 链接
- 7.HTML 元素
- 7.1HTML 嵌套元素
- 7.2 HTML空元素
- 8.HTML 属性
- 9. HTML `<div>` 元素
- 10.其它
- 10.1 HTML 水平线
- 10.2 HTML 注释
1.什么是 HTML?
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
2.查看HTML源代码
您一定曾经在看到某个网页时惊叹道 “WOW! 这是如何实现的?”
如果您想找到其中的奥秘,只需要单击右键,然后选择“查看源文件”(IE)或“查看页面源代码”(Firefox),其他浏览器的做法也是类似的。这么做会打开一个包含页面 HTML 代码的窗口。
3.HTML 标签
- HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
<html> - HTML 标签通常是成对出现的,比如
<b>和</b> - 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
4.HTML 文档
- HTML 文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
python">%%HTML
<html>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
我的第一个标题
我的第一个段落。
例子解释:
-
<body> 与 </body>之间的文本是可见的页面内容 -
<h1> 与 </h1>之间的文本被显示为标题 -
<p> 与 </p>之间的文本被显示为段落
5.编写 HTML
可以使用专业的 HTML 编辑器来编辑 HTML:
- Adobe Dreamweaver
- Microsoft Expression Web
- CoffeeCup HTML Editor
不过,我们同时推荐使用文本编辑器来学习 HTML,比如 Notepad (PC) 或 TextEdit (Mac)。
使用一款简单的文本编辑器是学习 HTML 的好方法。
通过记事本,依照以下四步来创建您的第一张网页。
6.HTML 标签
6.1 HTML 标题
HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
python">%%HTML
<h1>这是一个一级标题</h1>
<h2>这是一个二级标题</h2>
<h3>这是一个三级标题</h3>
这是一个一级标题
这是一个二级标题
这是一个三级标题
6.2 HTML 段落
HTML 段落是通过 <p> 标签进行定义的。
python">%%HTML
<p>这是第一段的内容.</p>
<p>这是第二段的内容.</p>
这是第一段的内容.
这是第二段的内容.
6.3 HTML 链接
HTML 链接是通过 <a> 标签进行定义的。
注释:在 href 属性中指定链接的地址。
python">%%HTML
<a href="https://tsxy.zuel.edu.cn/">中南财大统数学院</a>
中南财大统数学院
7.HTML 元素
- HTML 元素以开始标签起始,结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content),空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
- 大多数 HTML 元素可以嵌套(可以包含其他 HTML 元素)。
- HTML 文档由嵌套的 HTML 元素构成。
7.1HTML 嵌套元素
python">%%HTML
<html>
<body>
<h1>统计软件与数据分析</h1>
<p>Lesson7--Python网络爬虫基础知识</p>
</body>
</html>
统计软件与数据分析
Lesson7--Python网络爬虫基础知识
上面的例子包含4个 HTML 元素。
- 1.第一个HTML元素是
<html>元素定义了整个 HTML 文档。这个元素拥有一个开始标签<html>,以及一个结束标签</html>。 - 2.第二个HTML元素是
<body>元素定义了 HTML 文档的主体。这个元素拥有一个开始标签<body>,以及一个结束标签</body>。 - 3.第三个HTML元素是
<h1>元素定义了 HTML 文档中的一个标题。这个元素拥有一个开始标签<h1>,以及一个结束标签</h1>。
元素内容是:统计软件与数据分析 - 4.第四个HTML元素是
<p>元素定义了 HTML 文档中的一个段落。这个元素拥有一个开始标签<p>,以及一个结束标签</p>。
元素内容是:Lesson7–Python网络爬虫基础知识。
7.2 HTML空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
虽然<br>在所有浏览器中都是有效的,但推荐使用 <br /> 。
HTML 提示:使用小写标签
HTML 标签对大小写不敏感:<P>等同于<p>。许多网站都使用大写的 HTML 标签。
W3School 使用的是小写标签,因为万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。
python">%%HTML
<p>这是第一段的内容.</p>
<p>这是第二段的内容.</p>
<br />
<p>这是第三段的内容.</p>
这是第一段的内容.
这是第二段的内容.
这是第三段的内容.
8.HTML 属性
-
属性为 HTML 元素提供附加信息。
-
HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。
-
属性总是以名称/值对的形式出现,比如:name=“value”。
-
属性总是在 HTML 元素的开始标签中规定。
属性示例1
python">%%HTML
<a href="https://tsxy.zuel.edu.cn/">中南财大统数学院</a>
这是今天上课的课件链接
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定。
- 属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。在某些个别的情况下,比如属性值本身就含有双引号,此时就必须使用单引号,例如:
python">name='请解释这句话 "We must know.We will know." '
属性示例2
python">%%HTML
<html>
<body>
<h1 align="center">统计软件与数据分析</h1>
<p>上面的标题在页面中进行了居中排列。</p>
</body>
</html>
统计软件与数据分析
上面的标题在页面中进行了居中排列。
python">%%HTML
<html>
<body style="background-color:yellow">
<h2 style="background-color:red">This is a heading</h2>
<p style="background-color:green">This is a paragraph.</p>
</body>
</html>
This is a heading
This is a paragraph.
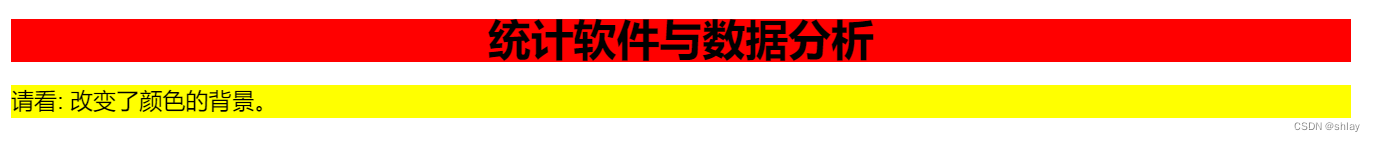
python">
%%HTML
<html>
<body style="background-color:blue">
<h1 style="background-color:red", align="center">统计软件与数据分析</h1>
<p style="background-color:yellow">请看: 改变了颜色的背景。</p>
</body>
</html>

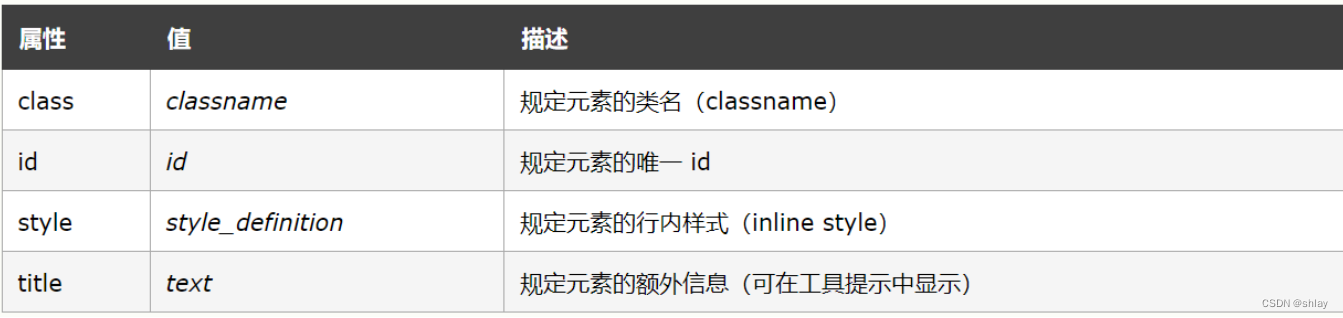
其它常用属性:

9. HTML <div> 元素
HTML <div> 元素是块级元素,定义文档中的分区或节(division/section)。它是可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
python">%%HTML
<html>
<body>
<h3>统计软件与数据分析</h3>
<p>今天是第8周。</p>
<div style="color:#00FF00">
<h3>标题的颜色是荧光绿的</h3>
<p>这个段落的字体颜色也是荧光绿的。</p>
</div>
</body>
</html>
python">%%HTML
<body>
<h1>新闻网站</h1>
<p>下面是今日热点</p>
<div class="news">
<h2>标题1</h2>
<p>some text. some text. some text...</p>
</div>
<div class="news">
<h2>标题2</h2>
<p>some text. some text. some text...</p>
</div>
</body>
10.其它
10.1 HTML 水平线
<hr /> 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。
10.2 HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释是这样写的:<!--注释的内容-->
开始括号之后(左边的括号)需要紧跟一个叹号,结束括号之前(右边的括号)不需要。
python">%%HTML
<!-- 这是一个注释 -->
<p>这是第一段的内容.</p>
<hr />
<p>这是第二段的内容.</p>
<br />
<p>这是第三段的内容.</p>
这是第一段的内容.
这是第二段的内容.
这是第三段的内容.