1、什么是selenium?
- Selenium是一个用于Web应用程序测试的工具。
- Selenium 测试直接运行在浏览器中,就像真正的用户在操作一样。
- 支持通过各种driver(FirfoxDriver,IternetExplorerDriver,OperaDriver,ChromeDriver)驱动真实浏览器完成测试。
- selenium也是支持无界面浏览器操作的。
2、为什么使用selenium?
模拟浏览器功能,自动执行网页中的js代码,实现动态加载
3、如何安装selenium?
需要下载驱动,咱们以谷歌浏览器为例下载谷歌驱动
①、操作谷歌浏览器驱动下载地址
http://chromedriver.storage.googleapis.com/index.html
注意:驱动的版本需要和谷歌浏览器版本一致
查看谷歌浏览器版本:在谷歌浏览器中输入 ”chrome://version/“
②、安装
pip install selenium4、驱动的使用方式
4.1、PATH 环境变量
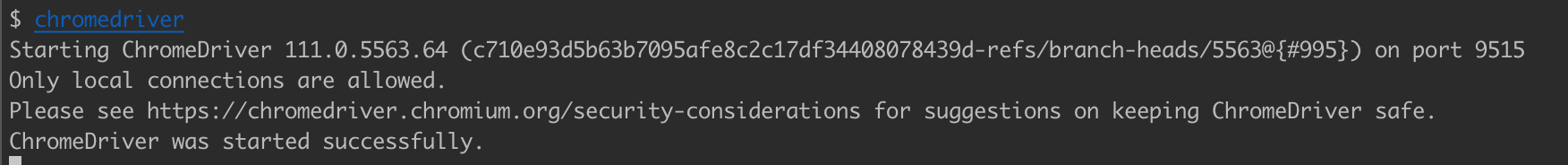
将下载后的驱动放到环境变量中,在命令行输入 ”chromedriver“ 如果出现一下界面说明安装成功

安装成功后代码中无需指定驱动位置:
python">from selenium import webdriver
driver = webdriver.Chrome
url = "https://www.baidu.com"
driver.get(url)
4.2、在编写代码时指定驱动位置
python">from selenium import webdriver
from selenium.webdriver.chrome.service import Service
# 指定驱动位置
service = Service(executable_path="/path/to/chromedriver")
driver = webdriver.Chrome(service=service)
5、Python操作selenium实例
实例环境
os:Mac
谷歌版本:111.0.5563.110
驱动版本:111.0.5563.64
selenium:4.8.3
5.1、基础
代码:注意执行完会一闪而过,是因为我们后续没有代码,自动测试结束
python"># 导入包
from selenium import webdriver
# 创建谷歌浏览器驱动
driver = webdriver.Chrome()
# 定义要浏览的网页url
url = "https://www.baidu.com"
# 在浏览器中执行操作
driver.get(url)
# 导入time 包 让线程睡眠4秒,可以更好的看到效果
import time
time.sleep(4)

5.2、获取浏览器相关信息
python">
# 打开网站
driver.get(url)
# 获取当前浏览器标题
title = driver.title
print(title)
# 获取当前浏览的url
cur_url = driver.current_url
print(cur_url)
# 后退:按下浏览器的后退按钮
driver.back()
# 前进:按下浏览器的前进键
driver.forward()
# 刷新:刷新当前页面
driver.refresh()5.3、查找元素
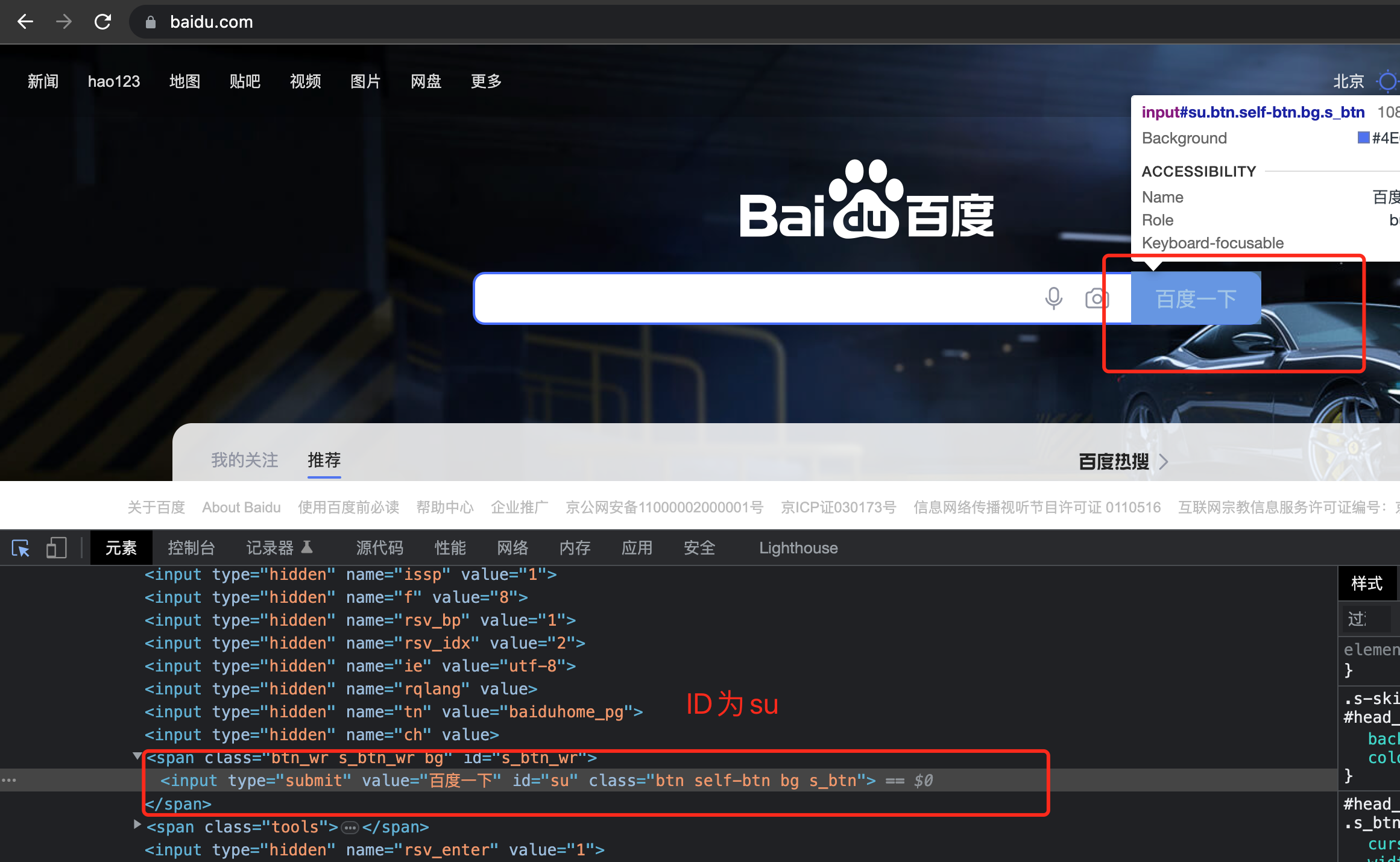
先看下百度首页输入框和百度一下按钮的ID

 知道了这两个输入框的ID后,我们的需求为:自动在输入框中输入”ChatGPT“,并且自动点击百度一下进行搜索,代码如下:
知道了这两个输入框的ID后,我们的需求为:自动在输入框中输入”ChatGPT“,并且自动点击百度一下进行搜索,代码如下:
python"># 导入包
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
# 创建谷歌浏览器驱动
driver = webdriver.Chrome()
# 定义要浏览的网页url
url = "https://www.baidu.com"
# 打开网站
driver.get(url)
# 获取输入框
kw = driver.find_element(By.ID, "kw")
# 将成龙自动输入到输入框中
kw.send_keys("ChatGPT")
# 获取百度一下按钮
su = driver.find_element(By.ID, "su")
# 自动点击百度一下按钮
su.click()
# 睡眠4秒看效果
time.sleep(4)
具体效果大家就拷贝代码自行查看了。
代码中有用到通过ID获取input元素,然后通过send_keys 自动填充输入框,最后通过click自动触发点击事件。
定位元素所有策略如下:注意记得导入包
| 策略 | 描述 |
| By.ID | 通过HTML元素ID获取元素 |
| By.NAME | 通过HTML元素属性name值获取元素 |
| By.TAG_NAME | 通过HTML元素名称获取元素 |
| By.CLASS_NAME | 通过元素class属性值获取元素 |
| By.CSS_SELECTOR | 通过css选择器获取元素 |
| By.XPATH | 通过Xpath语法获取元素 |
| By.LINK_TEXT | 通过连接文本值获取元素 |
| By.PARTIAL_LINK_TEXT | 通过模糊查询文本值获取元素 |
我们通过一下代码片段实现以上每种策略实例演示
<ol id="vegetables">
<li class="potatoes">…
<li class="onions">…
<li class="tomatoes"><span>Tomato is a Vegetable</span>…
</ol>
<ul id="fruits">
<li class="bananas">…
<li class="apples">…
<li class="tomatoes"><span>Tomato is a Fruit</span>…
</ul>
<input type="text" name="wd"/>
<input type="submit" value="百度一下" id="su" class="btn self-btn bg s_btn">
<a href="https://blog.csdn.net/u011837804">个人中心</p>
代码实例:
python">fruits = driver.find_element(By.ID, "fruits")
fruit = fruits.find_element(By.CLASS_NAME,"tomatoes")
fruit = driver.find_element(By.CSS_SELECTOR,"#fruits .tomatoes")
plants = driver.find_elements(By.TAG_NAME, "li")
wd = driver.find_element(By.NAME, "wd")
wd = driver.find_element(By.XPATH, "//input[@name='wd']")
a = driver.find_element(By.LINK_TEXT, "个人中心")
a = driver.find_element(By.PARTIAL_LINK_TEXT, "个人")5.4、操作元素
直接上代码:
python">
# 获取输入框
kw = driver.find_element(By.ID, "kw")
# 填充输入框
kw.send_keys("成龙")
# 清除输入框
kw.clear()5.5、获取元素信息
python"># 获取元素是否显示 返回 布尔值
is_email_visible = driver.find_element(By.NAME, "email_input").is_displayed()
# 获取元素是否启用 返回 布尔值
value = driver.find_element(By.NAME, 'btnK').is_enabled()
# 针对checkbox返回是否被选中
value = driver.find_element(By.CSS_SELECTOR, "input[type='checkbox']:first-of-type").is_selected()
# 获取元素标签名称
attr = driver.find_element(By.CSS_SELECTOR, "h1").tag_name
# 获取元素的位置信息
#元素左上角的X轴位置
#元素左上角的y轴位置
#元素的高度
#元素的宽度
res = driver.find_element(By.CSS_SELECTOR, "h1").rect
# 获取元素CSS值
cssValue = driver.find_element(By.LINK_TEXT, "More information...").value_of_css_property('color')
# 获取文本内容
text = driver.find_element(By.CSS_SELECTOR, "h1").text
# 获取元素属性值
email_txt = driver.find_element(By.NAME, "email_input")
value_info = email_txt.get_attribute("value")