18.1 Scrapy Shell
Scrapy 终端是一个交互终端,我们可以在未启动 spider 的情况下尝试及调试代码,也可以用来测试 XPath 或 CSS 表达式,查看他们的工作方式,方便我们爬取的网页中提取的数据。
18.2.1 启动Scrapy Shell
进入项目的根目录,执行下列命令来启动 shell 。

执行命令:
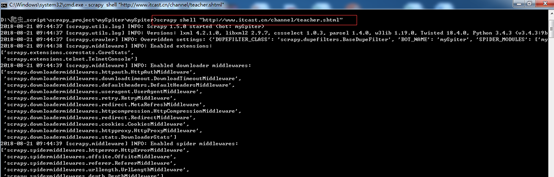
scrapy shell "http://www.itcast.cn/channel/teacher.shtml"


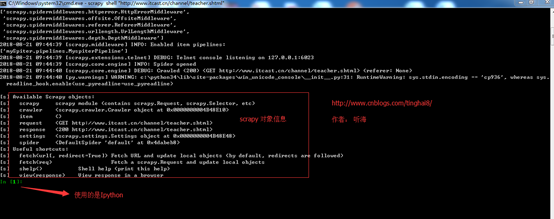
Scrapy Shell 根据下载的页面会自动创建一些方便使用的对象,例如 Response 对象,以及 Selector 对象 (对 HTML及 XML内容)。
当 shell 载入后,将得到一个包含 response 数据的本地 response 变量,输入 response.body 将输出 response 的包体,输出 response.headers 可以看到 response 的包头。
例一:在 in 行输入 response.body,结果如下:

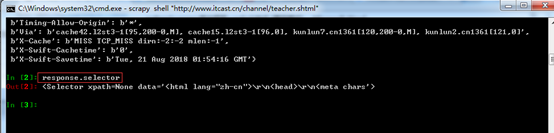
例二:在 in 行输入 response.headers,结果如下:

输入 response.selector 时, 将获取到一个 response 初始化的类 Selector 的对象,此时可以通过使用 response.selector.xpath() 或 response.selector.css() 来对 response 进行查询。

Scrapy 也提供了一些快捷方式, 例如 response.xpath()或response.css()同样可以生效。
18.2.2 Selectors选择器
Scrapy Selectors 内置 XPath 和 CSS Selector 表达式机制。
Selector有四个基本的方法,最常用的还是xpath。
【 xpath() 】: 传入 xpath 表达式,返回该表达式所对应的所有节点的 selector list 列表。
【 extract()】: 序列化该节点为 Unicode 字符串并返回 list。
【 css() 】: 传入 CSS 表达式,返回该表达式所对应的所有节点的 selector list 列表,语法同 BeautifulSoup4 。
【 re() 】: 根据传入的正则表达式对数据进行提取,返回 Unicode 字符串 list 列表。

18.2.3 XPath表达式的例子及对应的含义
XPath 表达式的例子及对应的含义:
/html/head/title: 表示选择<HTML>文档中 <head> 标签内的 <title> 元素。
/html/head/title/text(): 表示选择上面提到的 <title> 元素的文字。
//td: 表示选择所有的 <td> 元素。
//div[@class="mine"]: 表示选择所有具有 class="mine" 属性的 div 元素。
18.2.4 Selector 在Scrapy Shell 中使用
例如:XX社招的网站:http://hr.tencent.com/position.php?&start=0
第一步:进入项目的根目录。


第二步:scrapy shell 命令启动。
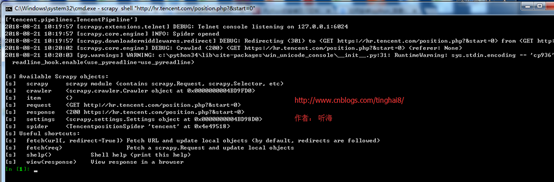
scrapy shell http://hr.tencent.com/position.php?&start=0

第三步:相关的 Selector 使用操作。
# 返回 xpath 选择器对象列表。
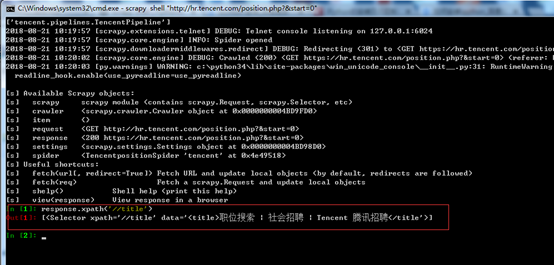
response.xpath('//title')

# 使用 extract()方法返回 Unicode 字符串列表。
response.xpath('//title').extract()

# 打印列表第一个元素,终端编码格式显示。
Print(response.xpath('//title').extract()[0])
<title>职位搜索 | 社会招聘 | Tencent 腾讯招聘</title>

# 返回 xpath 选择器对象列表。
response.xpath('//title/text()')

# 返回列表第一个元素的 Unicode 字符串。
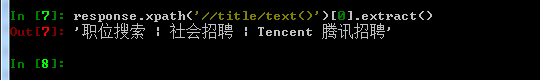
response.xpath('//title/text()')[0].extract()

# 按终端编码格式显示。
print(response.xpath('//title/text()')[0].extract())
职位搜索 | 社会招聘 | Tencent 腾讯招聘

response.xpath('//*[@class="even"]')

在使用 Scrapy 爬虫框架提取数据,首先要明确需要提取数据的字段和在 HTML网页中的结构。然后在 Scrapy Shell中测试,测试通过后再应用到代码中
18.2.5 Scrapy Shell 小结
我们这里使用 Scrapy Shell 主要是用来调试爬虫代码, Scrapy Shell 的作用很强大,这里只是简单的介绍了一下,需要更深入的学习,可以看官方文档详细介绍 Scrapy Shell ,或者相关的书籍。
官方文档:http://scrapy-chs.readthedocs.io/zh_CN/latest/topics/shell.html