起初,也因为这个问题钻入了错误的漩涡中,比如js代码写在head里面,获取的数据用隐藏文本存放等等,试过以后都是不行的,后面甚至想到了改项目架构,但是自己都认为感觉有点不实际,改动那不是一般的大,对于在代码基本敲完只做优化的前提下任何人都是无法接受的,然后自己就琢磨怎么实现让网页源码能看到数据,后面就去比对网站,一般的网站想实现网页源码能看到数据肯定是要动态装载的,所有我想到了一个办法,而且特别简单,就是缓存,没有任何高端的技术,就是在你异步读取数据的时候,同步把数据装载进缓存里面,然后再放到页面呈现,至此,问题解决,不过有个小问题,就是第一次操作的时候缓存存在装载期无法读取到页面
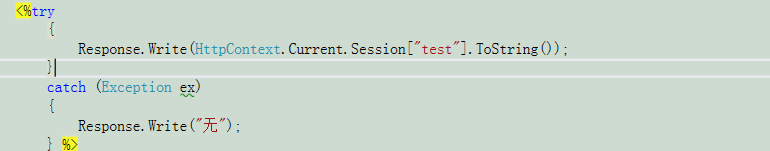
具体代码就这么一小段

这是webfrom的,MVC的话可以@Html.Raw(str)做string转html的操作
本文为原创,转载请注明出处!!!