考虑了好久,不知道是先写条件循环,还是先写数据类型,因为如果先写条件循环的话,要涉及到数据类型的内容;先写数据类型的话,又要设计到条件循环的内容…纠结一番后,决定还是先说条件循环,再在数据类型里进行拓展。
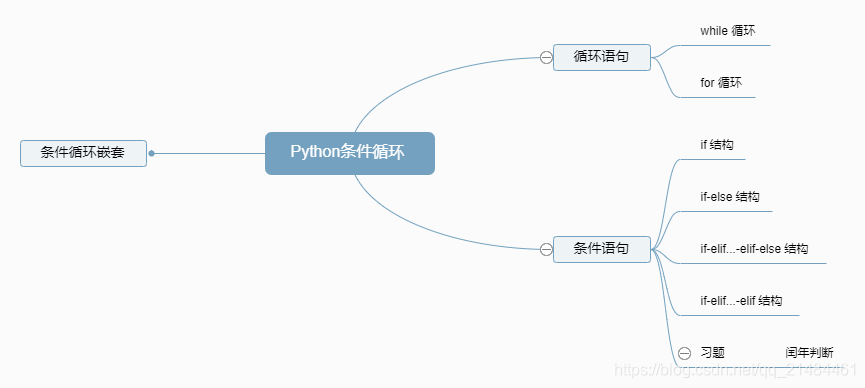
Python条件循环大致内容如下图:

- 流程图
- if 结构
- 缩进
- if-else 结构
- if-elif-…-elif-else 结构
- if-elif-…-elif 结构
- 习题
看到这里,可能有人会觉得少了些什么,是不是switch-case语句呢?注意一下,Python里是没有switch语句的,千万不要和 C语言 弄混了哦!
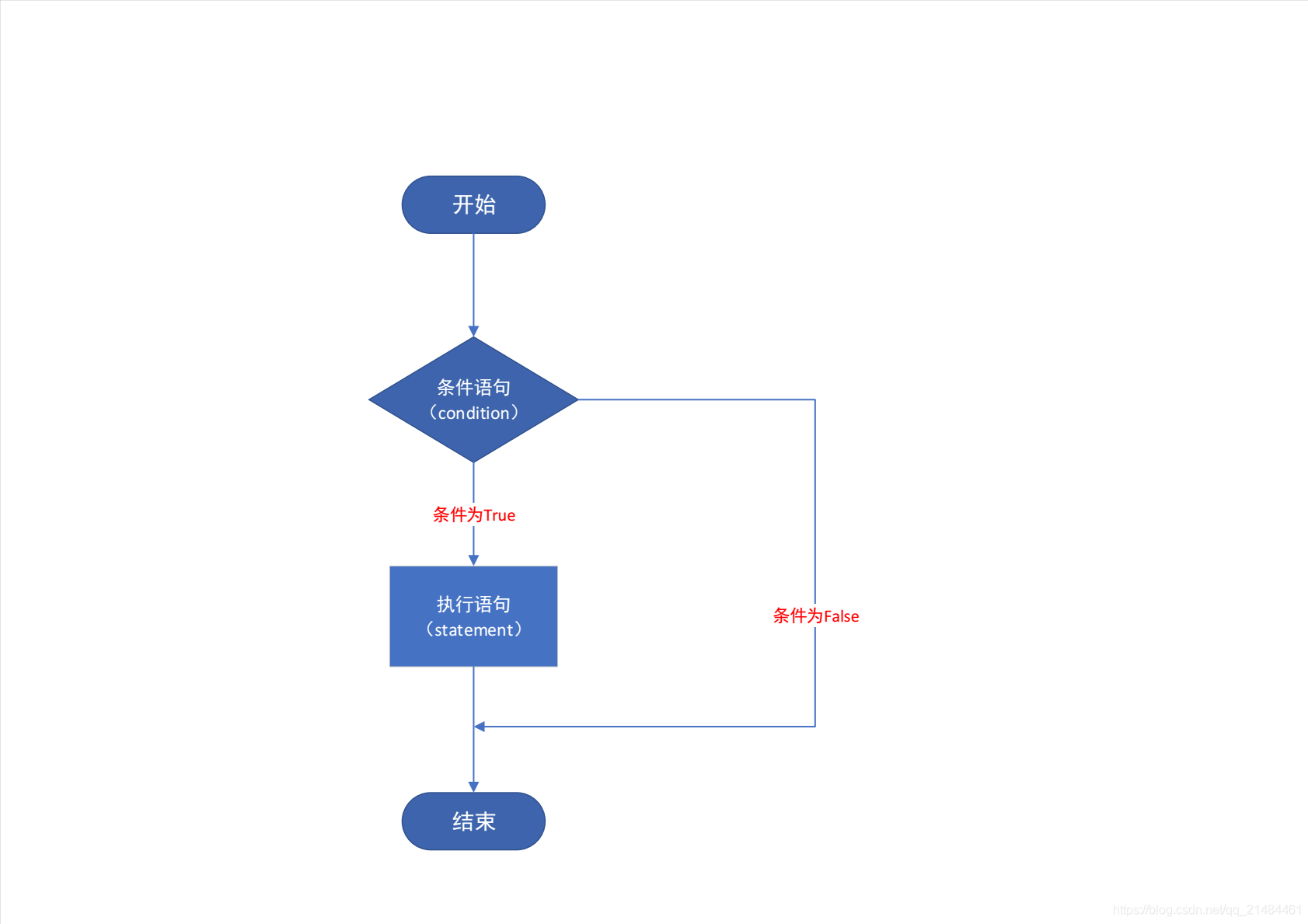
条件语句流程图

一、if 结构
格式:
javascript">if 条件:
执行的语句
实例: 下面的代码用来判断一个人已经成年,
javascript">if age >= 18:
print("你已成年")
缩进
Python中并没有C语言那样的 {},而是用缩进来实现C语言中类似 {} 的功能,一般按下 键盘上的 Tab键即可完成缩进(或者四个空格)。缩进对于Python来说十分重要,如果使用不当,可能会引发错误。上面学习的 if语句 就使用到了缩进。
二、if-else 结构
格式:
javascript">if 条件1:
执行的语句1
else:
执行的语句2
实例: 下面的代码用来判断一个人是否成年,
javascript">if age >= 18:
print("你已成年")
else:
print("你还未成年")
复制
三、if-elif-…-elif-else 结构
这个elif 就相当于 C语言里的 else if,也就是else的前两个字母与if的结合
结构:
javascript">if 条件1:
执行的语句1
elif 条件2:
执行的语句2
...
elif 条件N-1:
执行的语句N-1
else:
执行的语句N
实例: 下面的代码用来判断一个人所处的年龄段,
javascript">if age <=12:
print("少年")
elif age <=18:
print("青年")
elif age <=35:
print("成年")
else age <=60:
print("中年")
else:
print("老年")
四、if-elif…- elif结构
Python中并没有强制要求必须有else语句,便有了这个结构,
结构:
javascript">if 条件1:
s执行的语句1
elif 条件2:
执行的语句2
...
elif 条件N:
执行的语句N
实例: 下面的代码用来实现某商场的部分价格优惠,
javascript">if price < 10:
print(price) #小于10元原价输出
elif price < 20:
print(price*0.9) #大于等于10元,小于20元九折输出
elif price < 30:
print(price*0.7) #大于等于20元,小于30元七折输出
五、习题
接来看一道经典例题,感兴趣的小伙伴可以在编译器里试试哦!
请用本节以及之前内容实现以下功能:
从键盘输入一个年号,判断它是否是闰年。(判断方法:四年一闰;百年不闰,四百年再闰)
本题答案:
javascript">#答案是我写的,不知道有没有错误,自己运行是没错哒。
#还有,答案不唯一。
year = int(input()) #int()函数用于将一个字符串或数字转换为整型
if (year % 400) == 0:
print(year,"是闰年")
elif (year % 100)==0:
print(year,"不是闰年")
elif (year % 4)==0:
print(year,"是闰年")
else:
print(year,"不是闰年")
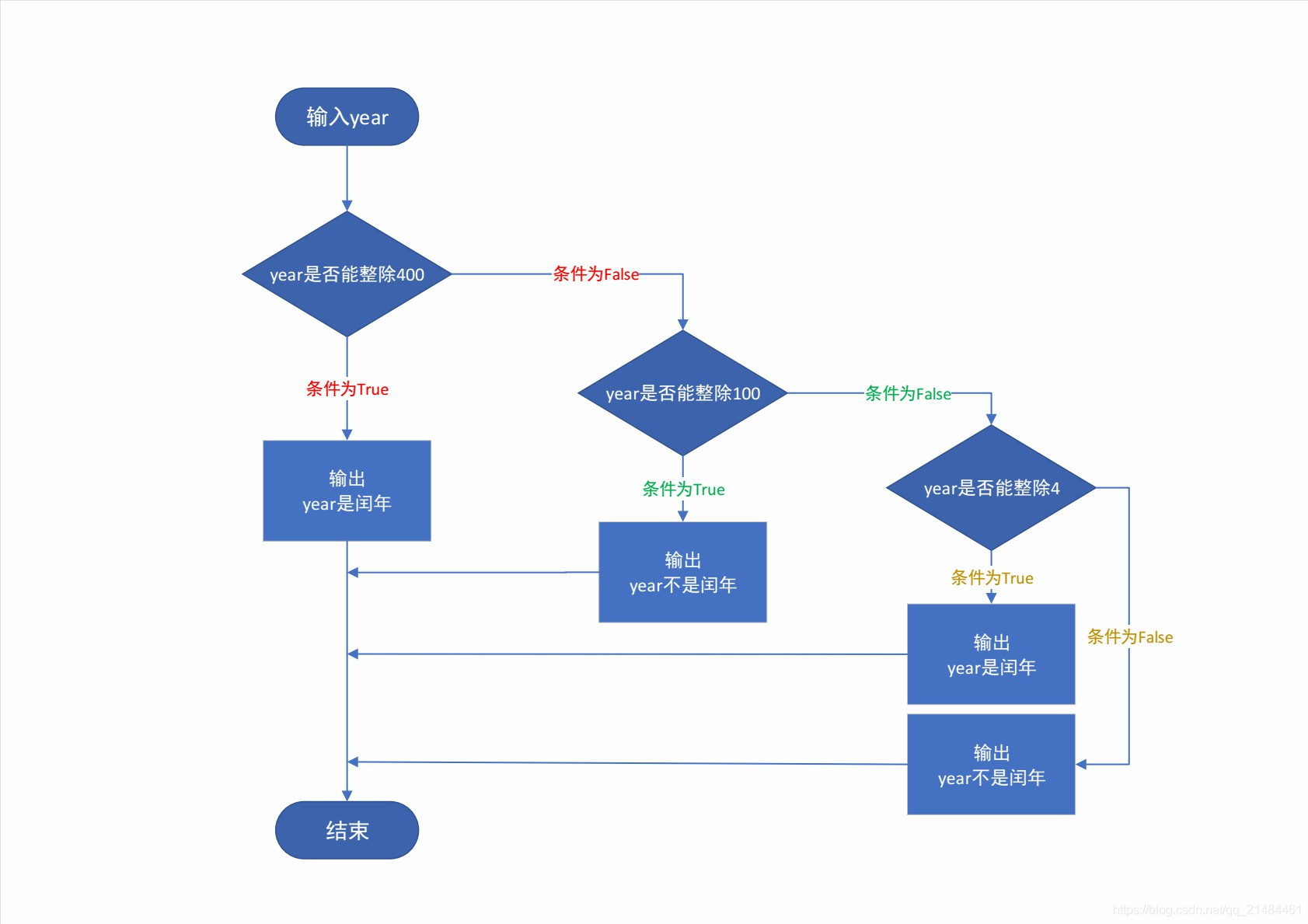
流程图如下:

大家不会时可以多画流程图,多思考哦!
不知道小伙伴们写对了没有呢?